一直持續發布新版功能的next 不知不覺已經到9.x版了
這邊來介紹一下他新版個人常用的一些功能
1.typescript 環境自動生成的功能
之前的版本 要自己 import @zeit/next-typescript 還必須自定義其.babelrc,現在只要在目錄中有 tsx 檔案 ,就會自動產生 tsconfig.json 檔案 與相關設定 非常方便
2.Dynamic Route Segments
這個可以定義uri中的動態參數 在pages目錄底下可以設定 /pages/post/:pid
範例連結網之中打 /post/hello-nextjs pid就等於 hello-nextjs
static async getInitialProps({ query }) {
// pid = 'hello-nextjs'
const { pid } = query
const postContent = await fetch(
`https://api.example.com/post/${encodeURIComponent(pid)}`
).then(r => r.text())
return { postContent }
}
也可以支援多網段寫法
./pages/blog/[blogId]/comments/[commentId].js
./pages/posts/[pid]/index.js
API Routes
在 pages目錄底下新增 api 就可以在程式碼直接打fetch 對應到這個目錄去要api callback 很方便
pages/api/
export default function handle(req, res) {
res.end('Hello World')
}
prefetch 預設是打開 可以自動在背景加載 增加體驗速度,若不需要可以加上 false
<Link href="/terms" prefetch={false}>
<a>Terms of Service</a>
</Link>
在程式碼開發中 ,如果存檔後 在前端畫面右下角會有個小三角形 , 讓開發者更容易知道hotreload 完成了沒有

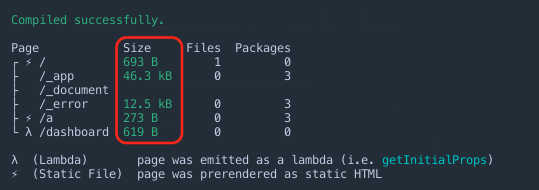
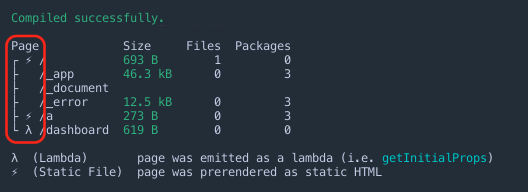
終端機訊息量與編排顯示調整, 變比較好閱
next build的時候 會告知哪個頁面size與相依package 占比影響效能

如果在編譯時,有優化部分也會顯示

以上是個人常用到的 next 9.x 新功能
